Như các bạn đã biết, tiện ích này có 3 chế độ hiển thị khác nhau. Và trong 3 chế độ này đa phần mọi người thường dùng cách hiển thị ảnh thumnnail và tiêu đề vì cách này nhìn tương đối nhất. Với cách hiển thị đầy đủ (gồm : tiêu đề, ảnh thumbnail và trích dẫn), thì cách này thường chiếm nhiều không gian của blog, do đó mà ít người dùng. Hôm nay mình sẽ áp dụng hiệu ứng tooltips cho tiện ích này, để có thể hiển thị đầy đủ nhất nôi dung của tiện ích này mà không tốn nhiều không gian của blog
Với áp dụng này, phần trích dẫn của tiện ích sẽ hiển thị khi ta rê chuột vào tiêu đề của bài viết. Việc làm này cũng ko ảnh hưởng nhiều đến việc load tiện ích, do tooltips cũng khá nhẹ, vì thế các bạn có thể an tâm về tốc độ load.
Ở đây mình sẽ hướng dẫn 2 cách hiển thị với tooltips.
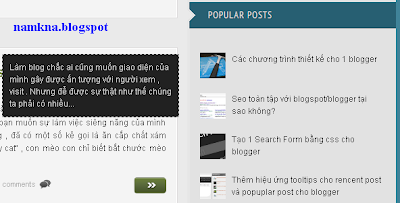
Cách 1 : Hiển thị tiêu đề và ảnh thumnail, phần trích dẫn sẽ hiển thị khi rê chuột vào tiêu đề.
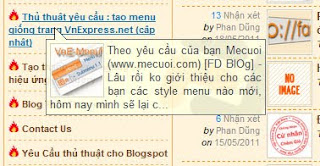
Cách 2 : Chỉ hiển thị tiêu đề, khi rê chuột sẽ hiển thị ảnh thumbnail và trích dẫn
Sau đây là hướng dẫn:
1. Đầu tiên để thực hiện được thủ thuật này, blog bạn phải có tiện ích popular posts.
- Các bạn thực hiện các bước chuẩn bị như hình bên dưới.
2. Chèn code javascript và CSS cho tooltips:
- Các bạn vào phần chỉnh sửa HTML và chèn đoạn code này vào trước thẻ </head>
<style type='text/css'>
/* Bắt đầu CSS ToolTip */
#dhtmltooltip{
border-right: #555 1px solid;
padding-right: 4px;
border-top: #555 1px solid;
padding-left: 4px;
font-size: 10pt;
z-index: 100;
filter: alpha(opacity=90);
-moz-opacity: .90;
-khtml-opacity: .90;
opacity: .90;
left: -300px;
visibility: hidden;
padding-bottom: 4px;
border-left: #555 1px solid;
padding-top: 4px;
border-bottom: #555 1px solid;
font-family: Arial;
position: absolute;
background: #ffffe0;
width: 250px;
}
#dhtmlpointer{
z-index: 101;
left: -300px;
visibility: hidden;
position: absolute;
}
/* Kết thúc CSS của Tooltip */
</style>
<script language='javascript' src='http://namkna-tratt.googlecode.com/files/tooltip.js'/>
Các bạn có thể tải File Js về TẠI DÂY sau đó Upload lên Google code riêng để sử dụng lâu dài.
3. Như vậy đã chuẩn bị xong. bây giờ sẽ là hướng dẫn thực hiện thủ thuật.
A. Cách 1 : hiển thị ảnh thumnail và tiêu để, phần trích dẫn sẽ hiển thị khi rê chuột.
- Vào bố cục, vào chỉnh sửa code HTML, nhấp chọn mở rộng mẫu tiện ích.
- Chèn đoạn code CSS của thủ thuật vào trước dòng ]]></b:skin>
/* CSS Most View with ToolTip */
.popular-posts {display:none;}
#fdmostview {
margin:0px;
padding: 0px 5px 5px 5px;
}
#fdmostview ul {margin:0!important;}
#fdmostview li.lipopu {min-height:54px;border-bottom:1px dashed #F7AA4F;padding:5px 0 5px 0;}
#fdmostview li.lipopu img {float:left;border:1px solid #ccc;padding:1px;margin-right:4px;width:50px;}
#fdmostview ul li {list-style:none;}
/* END Most View with ToolTip */
- Tiếp tục tìm đến code của tiện ích Popular Posts. trong phần mở rộng tiện ích mẫucode của nó sẽ trông như bên dưới :
<b:widget id='PopularPosts1' locked='false' title='Most View' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><data:title/></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
...
...
...
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
- và các bạn thêm code của thủ thuật vào đoạn code vừa tìm được như đoạn code màu xanh bên dưới :
<b:widget id='PopularPosts1' locked='false' title='Most View' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><data:title/></b:if>
<div class='widget-content popular-posts'>
<script type='text/javascript'>
var p=0;
var sumpopu = new Array();
var titlepopu = new Array();
var urlpopu = new Array();
var thumbpopu = new Array();
</script>
<ul>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.thumbnail'>
<script type='text/javascript'>
p++;
sumpopu[p]='<data:post.snippet/>';
titlepopu[p]='<data:post.title/>';
urlpopu[p]='<data:post.href/>';
thumbpopu[p]='<data:post.thumbnail/>';
</script>
<b:else/>
<script type='text/javascript'>
p++;
sumpopu[p]='<data:post.snippet/>';
titlepopu[p]='<data:post.title/>';
urlpopu[p]='<data:post.href/>';
thumbpopu[p]='http://lh6.googleusercontent.com/-8fE2X7kBhWs/Tf96WzivFHI/AAAAAAAAB0s/fItUKGW08gY/no-image.png';
</script>
</b:if>
<li>
...
...
...
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
<div id='fdmostview'>
<ul>
<script type='text/javascript'>
//<![CDATA[
for (k=1;k<p+1;k++) {
document.write("<li class='lipopu'><img src='"+thumbpopu[k]+"'
/><a href='"+urlpopu[k]+"' onmouseout='hidetip();'
onmouseover='showtip('"+sumpopu[k]+"')'>"+titlepopu[k]+"</a></li>");
}
//]]>
</script>
</ul>
</div>
</b:includable>
</b:widget>
- Cuối cùng save template lại.
B. Cách 2 : chỉ hiện thị tiêu đề bài viết, ảnh thumbnail và trích dẫn sẽ hiện thị khi rê chuột vào tiêu đề.
- Vào bố cục, vào chỉnh sửa code HTML, nhấp chọn mở rộng mẫu tiện ích.
- Chèn đoạn code CSS của thủ thuật vào trước dòng ]]></b:skin>
/* CSS Most View with ToolTip */
.popular-posts {display:none;}
#fdmostview {
margin:0px;
padding: 0px 5px 5px 5px;
}
#fdmostview ul {margin:0!important;}
#fdmostview li.lipopu2 {border-bottom:1px dashed #F7AA4F;padding:5px 0 5px 0;}
#fdmostview ul li {list-style:none;}
img.imgpopu2 {float:left;border:1px solid #ccc;padding:1px;margin-right:4px;width:60px;}
/* END Most View with ToolTip */
- tương tự như cách 1, thêm đoạn code màu xanh bên dưới :
<b:widget id='PopularPosts1' locked='false' title='Most View' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><data:title/></b:if>
<div class='widget-content popular-posts'>
<script type='text/javascript'>
var p=0;
var sumpopu2 = new Array();
var titlepopu = new Array();
var urlpopu = new Array();
</script>
<ul>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.thumbnail'>
<script type='text/javascript'>
p++;
sumpopu2[p]='<img class="imgpopu2" src="<data:post.thumbnail/>" /><data:post.snippet/>';
titlepopu[p]='<data:post.title/>';
urlpopu[p]='<data:post.href/>';
</script>
<b:else/>
<script type='text/javascript'>
p++;
sumpopu2[p]='<img class="imgpopu2"
src="http://lh6.googleusercontent.com/-8fE2X7kBhWs/Tf96WzivFHI/AAAAAAAAB0s/fItUKGW08gY/no-image.png"
/><data:post.snippet/>';
titlepopu[p]='<data:post.title/>';
urlpopu[p]='<data:post.href/>';
</script>
</b:if>
<li>
...
...
...
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
<div id='fdmostview'>
<ul>
<script type='text/javascript'>
//<![CDATA[
for (k=1;k<p+1;k++) {
document.write("<li class='lipopu2'><img
src='http://data.fandung.com/img/icon_popular.png' /><a
href='"+urlpopu[k]+"' onmouseout='hidetip();'
onmouseover='showtip('"+sumpopu2[k]+"')'>"+titlepopu[k]+"</a></li>");
}
//]]>
</script>
</ul>
</div>
</b:includable>
</b:widget>
- Save template lại.